Was im realen Leben passiert, lässt sich oft auch in die digitale Welt übertragen. Zum Beispiel, dass User:innen nicht gern warten. Laut Google Data springen 53 % der mobilen Nutzer:innen ab, wenn sie auf einer Website oder in einer App länger als 3 Sekunden warten müssen, bis es weitergeht.
Stellen Sie sich vor, die Tür zu Ihrer Bäckerei lässt sich nur sehr schwerfällig aufdrücken. Jede zweite Person, die bei Ihnen einkaufen möchte, dreht sich um und geht, weil Ihre Tür sich nicht sofort öffnen lässt. Jede:r gute Ladeninhaber:in würde die Tür reparieren, oder?
Die Performance einer Website oder Applikation lässt sich leider nicht immer einfach so verbessern. Gerade bei komplexen digitalen Produkten oder an Stellen der Customer Journey, in die z. B. vielfältige Daten aus unterschiedlichen Anbindungen einfließen, lassen sich Verzögerungen und Ladezeiten oft nicht vermeiden.
Dennoch können wir an diesen Stellen Absprünge vermeiden – indem wir den User:innen klar kommunizieren, weshalb sie gerade warten müssen oder was im nächsten Schritt passiert.
Das Zauberwort in diesem Zusammenhang heißt: Ladeanimation.
Ein Praxisbeispiel: über 6 % mehr Conversion
Kürzlich haben wir ein Testing für einen unserer Klienten durchgeführt. Setting dieses Usecases* war ein digitaler Prozess zur Vertragsverwaltung, in dessen Hintergrund große Datenmengen und verschiedenste Applikationen genutzt werden.
Dieser Prozess benötigt aktuell eine vergleichsweise hohe Ladezeit von mehr als 4 Sekunden. Die Veränderung des technischen Settings, um die Ladezeit zu verkürzen, wäre enorm aufwändig und kostenintensiv.
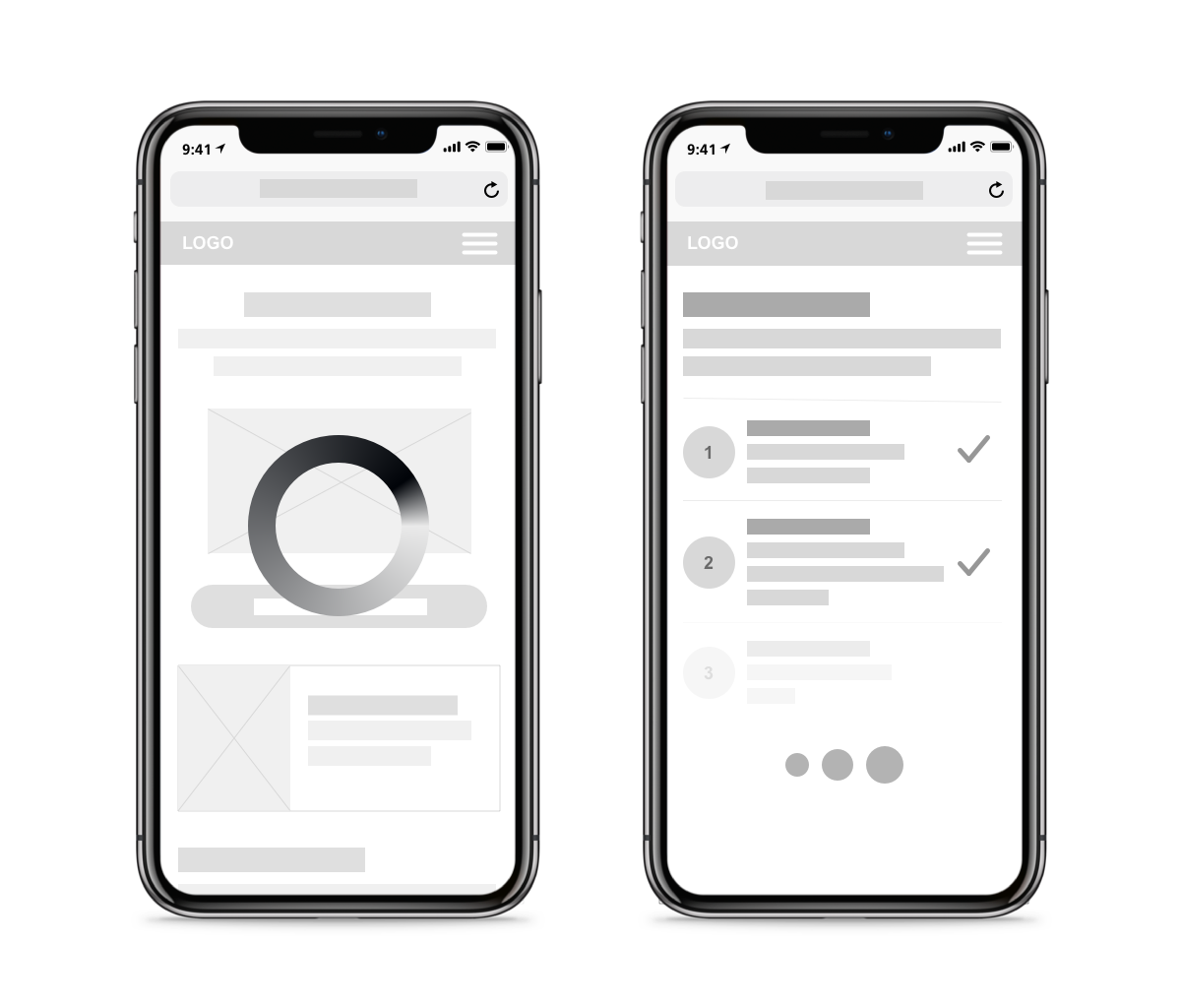
Deshalb verglichen wir im A/B-Test den Status quo (Prozess ohne Ladeanimation) mit einer Variante, die den User:innen kommuniziert, was währenddessen im Hintergrund passiert:

Links: Status quo ohne Ladeanimation, rechts: Variante mit Ladeanimation
Mithilfe der Ladeanimations-Variante konnten wir die Absprünge reduzieren und damit die Conversion Rate signifikant steigern – um mehr als 6 %.
Warum diese kleine Stellschraube so einen immensen positiven Effekt auf die Performance hat, lässt sich mit Psychologie erklären: Durch die visuelle Darstellung des Prozesses, der während des Wartens im Hintergrund passiert, geben wir dem eigentlich sinnlosen Warten einen Sinn – nämlich Information.
Indem Nutzer:innen verstehen, was gerade passiert, erhalten sie wieder Kontrolle über die Situation (1. Heuristik gemäß Nielsen). Gleichzeitig kommunizieren wir die Vorteile, von denen die User:innen nach der Wartezeit profitieren, und machen somit neugierig auf das Ergebnis. Abgerundet wird die optimierte UX durch eine nette Animation, die für mehr Joy of Use im Prozess sorgt. Tada!
